Tuto : Comment optimiser ses images pour le web ?

Lorsque l’on se lance dans la création de son site web, parmi les ressources nécessaires, on retrouve les images et illustrations. Bien qu’utiles pour améliorer le design et le storytelling de votre site, mal utilisées, elles peuvent le ralentir, affecter négativement votre référencement SEO et accessoirement, augmenter son empreinte carbone !
Optimiser vos images web est donc primordiale pour améliorer les performances de votre site, et fait partie intégrante des optimisations techniques indispensables en vue du bon référencement de celui-ci.
Voici dans cet article un guide, étape par étape, pour tout comprendre de cet aspect de la création d’un site web et pour vous aider à faire bon usage des images que vous mettrez en ligne.
1 · Choisir le bon format de fichier
La première chose à prendre en considération est le format des images. Idéalement, le format WebP offre une bonne compression sans perte et est un choix assez polyvalent pour les images web.
Mais en fonction de vos usages, d’autres formats sont possibles :
- JPEG : Idéal pour les photographies et les images avec beaucoup de couleurs. Utilisez la compression avec perte pour réduire la taille du fichier sans sacrifier la qualité.
- PNG : Convient aux images nécessitant de la transparence ou des détails fins.
- SVG : Parfait pour les graphiques vectoriels et les logos, car ils sont scalables sans perte de qualité (pour ce format, attention cependant aux failles de sécurité possibles).
2 · Redimensionner les images avant le téléchargement
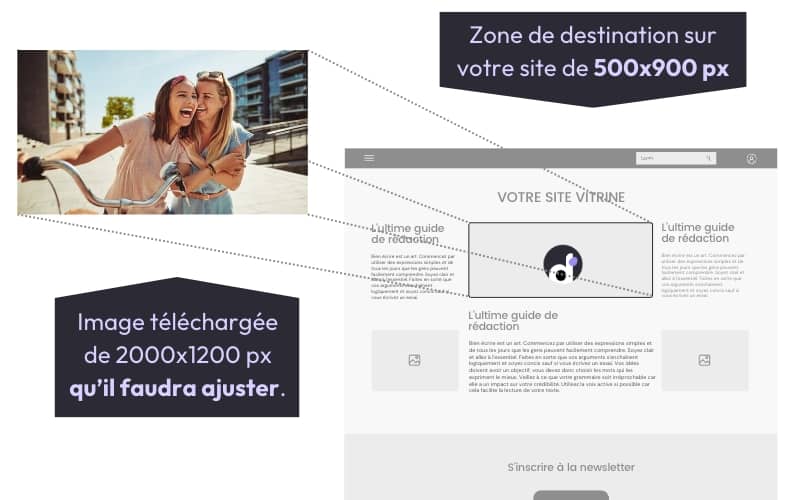
Assurez-vous que vos images soient à la taille exacte nécessaire pour l’affichage sur votre site. Évitez de télécharger des images plus grandes que nécessaire, puisque cela augmente inutilement la taille du fichier.
Par exemple, inutile d’utiliser telle quelle, une image téléchargée depuis une banque d’image, faisant généralement une taille de plus de 3000 x 3000 pixels, si celle-ci sera utilisée sur votre site dans un encadré de 500 pixels (CQFD !).

Mais comment redimensionner vos images ?
Pour redimensionner vos images, vous pouvez utiliser des outils comme Photoshop ou Gimp. Mais vous pouvez également utiliser Canva.
Guide pour redimensionner vos images grâce à Canva ↗︎ :
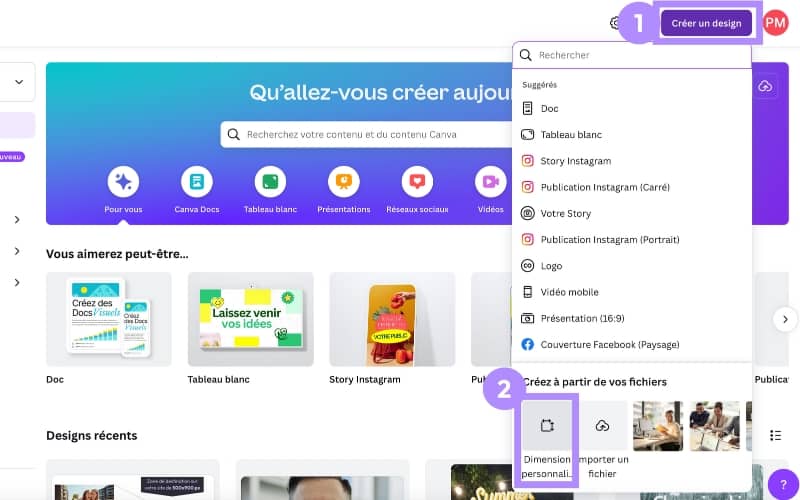
1 – Cliquez sur Créer un design puis sur Dimensions personnalisées :

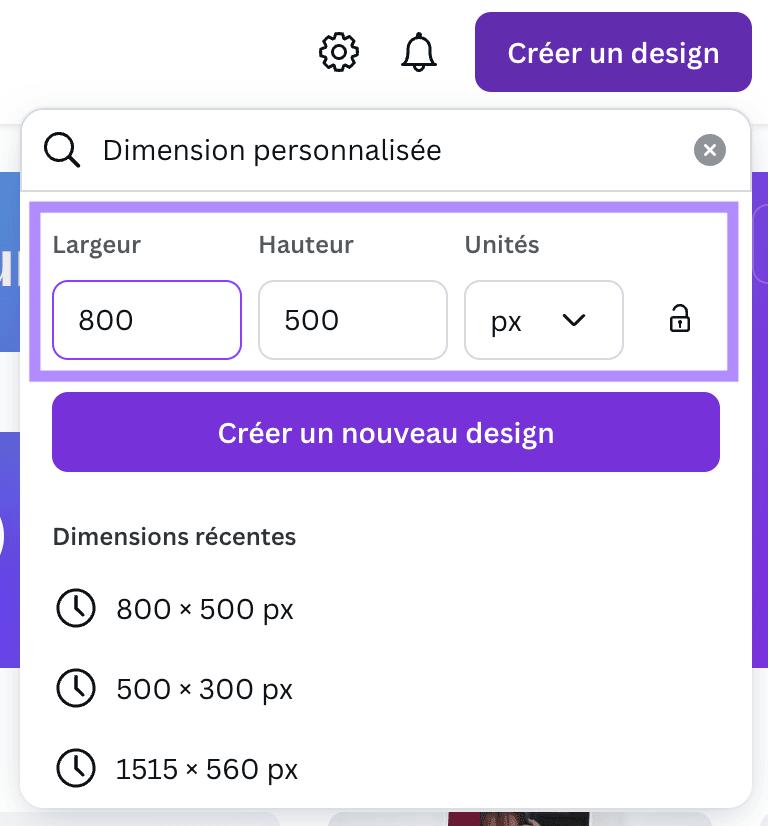
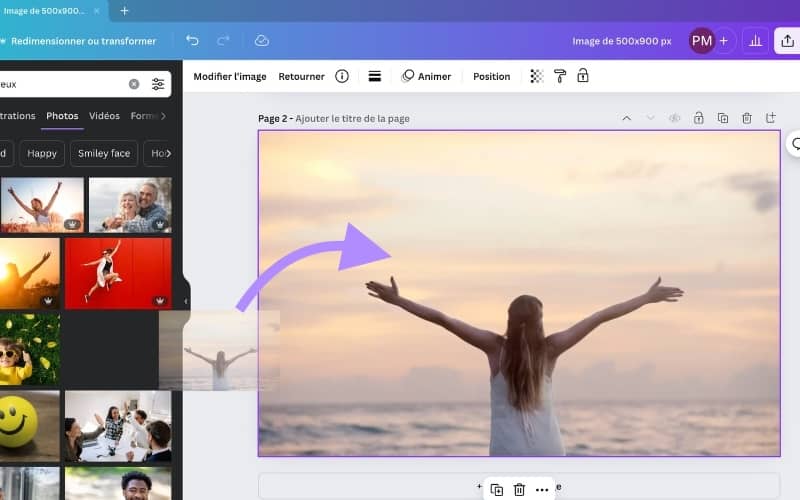
2 – Définir la zone de travail de Canva aux dimensions de la zone de destination de votre site internet :

3 – Importer votre image dans la zone et la centrer si besoin :

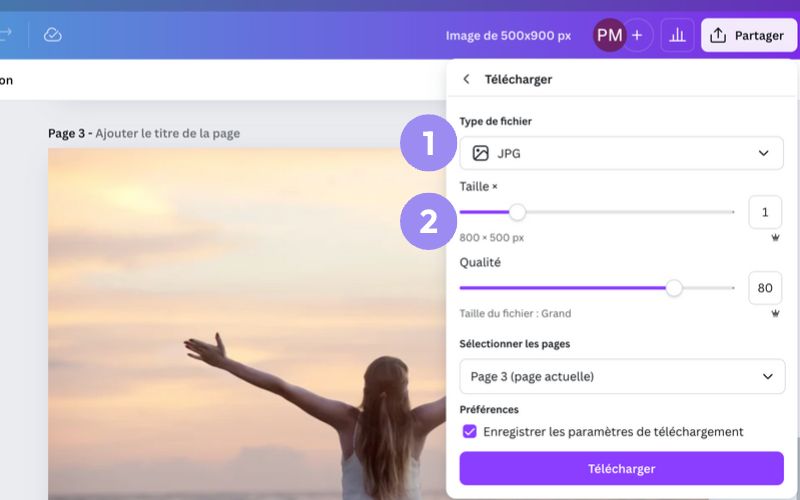
4 – Télécharger l’image en choisissant le bon format et en veillant à ne pas modifier la taille de l’export :

Vous obtenez une image aux dimensions parfaites pour votre page web.
3 · Compresser les images
Mais les dimensions ne font pas tout. Il est par ailleurs nécessaire de contrôler le poids de celle-ci. Il n’y a pas vraiment de norme, mais une image mise en ligne ne devrait pas dépasser les 100ko. Utilisez pour cela des outils de compression permettant de réduire ce poids sans rogner sur la qualité.
Pour ma part, je suis fan de compressor.io ↗︎ qui offre de bonnes performances de compression sans pour autant perdre en qualité. Cet outil est de plus gratuit et ne nécessite pas d’inscription. Que demande le peuple !
Mais d’autres outils existent, comme par exemple :
- TinyPNG/TinyJPG,
- ImageOptim,
- Optimizilla, etc.
4 · Optimiser les attributs Alt, les descriptions et les noms de fichiers
En plus des actions précédentes, voici également des informations à insérer dans les méta descriptions de vos images :
- Nommez vos images de manière descriptive et en langage clair pour améliorer le référencement.
- Remplissez les balises alt avec des descriptions pertinentes pour aider les moteurs de recherche à comprendre le contenu de l’image et améliorer l’accessibilité. Pour ce dernier point, fermez les yeux et pensez à ce que vous aimeriez que les outils d’accessibilité expliquent aux non-voyants pour décrire le contenu de vos images 😉 !
Enfin, effectuez ces manipulations avant d’importer vos images sur vos serveurs. C’est également important pour éviter de devoir télécharger des plugins supplémentaires qui feront le job en live sur votre site (coucou la lourdeur du site 😅).
Voilà, vous êtes paré pour utiliser correctement les images en ligne et sublimer vos pages web !
