Tuto : Comment créer une palette de couleurs originale et percutante ?

Lorsque l’on crée son entreprise, il y a un aspect qui dorénavant est extrêmement important, c’est l’identité visuelle de sa marque. Parmi les éléments d’une identité, on retrouve notamment le logo, la typographie, mais aussi les couleurs qui seront utilisées dans les différents supports.
Mais comment choisir les couleurs de son identité visuelle pour que celle-ci soit suffisamment professionnelle et impactante ? Comment ensuite utiliser ces couleurs dans les différents visuels et outils utilisés dans son entreprise ?
L’idée de cet article n’est pas de refaire un cours sur la théorie des couleurs, mais plutôt de vous donner un guide pas à pas pour construire LA palette de couleurs idéale pour mettre en avant vos valeurs et votre univers.
Alors c’est parti !
1 · Comprendre l’identité de la marque
Avant de choisir des couleurs, il est essentiel de bien comprendre l’identité de sa marque. Pour rappel, l’identité de marque correspond à la façon dont votre entreprise est perçue par les clients, les employés, les partenaires, etc. Pour la définir, vous pouvez créer un persona de marque, un peu comme vous le feriez avec le persona client. L’objectif est de se poser les questions suivantes :
- Quelle est la mission de la marque ?
- Quel message souhaite-t-elle véhiculer ?
- Quelle est sa personnalité (dynamique, sérieuse, innovante, etc.) ?
- Qui est le public cible ?
- Comment se sent-on après avoir été en contact avec elle ?
Normalement, dans le cadre de la création d’une entreprise, tout cela a déjà été défini dans la stratégie business globale 😅.
Vous avez donc en main des mots-clés importants pour la suite, avec la personnalité et les émotions que votre marque doit transmettre.
To do Étape 1 👇🏼
2 · Recherches graphiques pour identifier des tendances de couleurs
Étape 1 : Choisir des couleurs en fonction de leurs significations
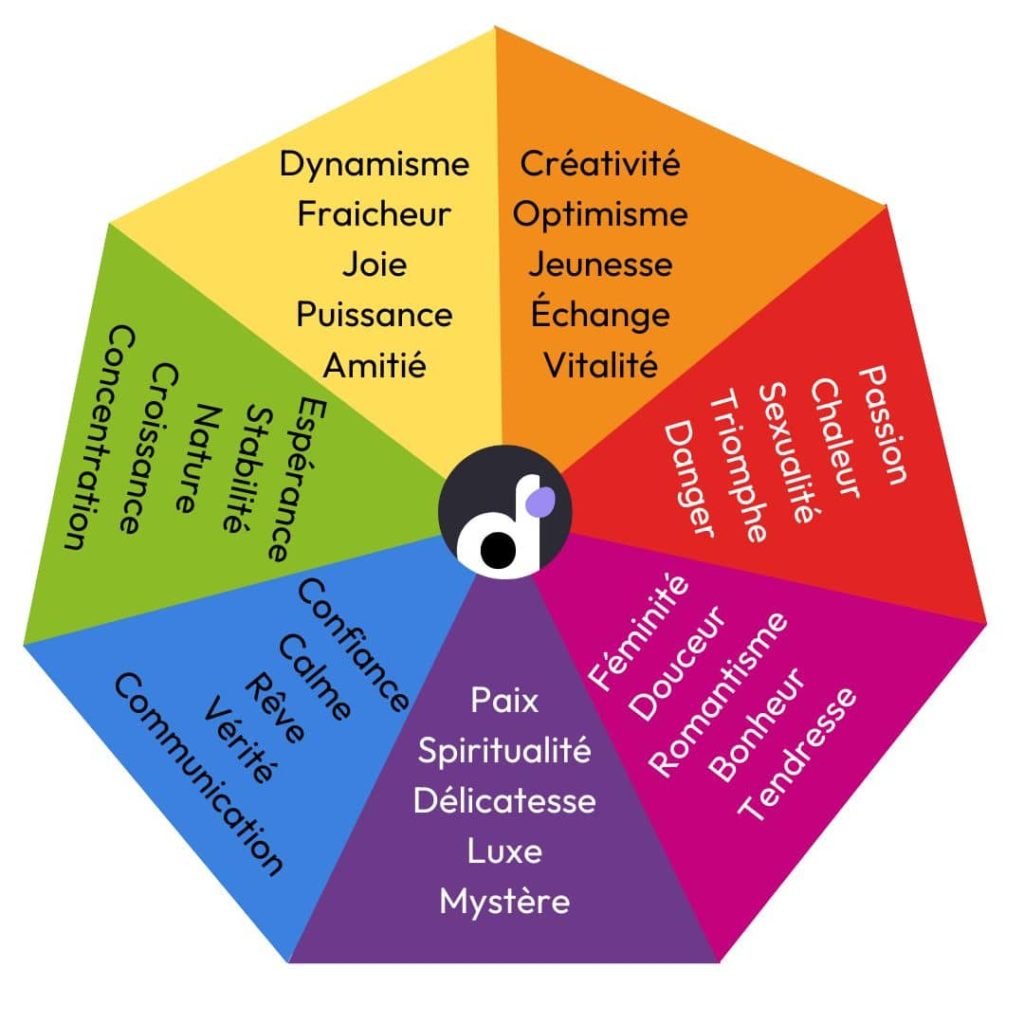
En reprenant ces mots-clés, vous allez déblayer un peu le terrain et rechercher des couleurs qui s’adaptent bien à votre future personnalité. Pour cela, on va utiliser la psychologie des couleurs. En effet, chaque couleur évoque des émotions et des perceptions différentes. Voici quelques associations courantes :

Pour aller plus loin et comprendre chaque couleur (avec les significations négatives également), je vous conseille le site Code-couleur.com ↗︎. Mais il en existe d’autres bien sûr !
Un autre site très graphique pour s’imprégner des couleurs et des émotions transmises est Emotivefeels ↗︎.
Étape 2 : Les harmonies de couleurs
Bon c’est chouette, vous avez votre première couleur. Cela peut suffire si vous souhaitez un design épuré, en comptant aussi le blanc et le noir dans vos designs. Mais si vous souhaitez une palette plus audacieuse, il est intéressant d’y associer d’autres couleurs. Pour bien les choisir, il est temps de se pencher sur l’harmonie des couleurs.
Le cercle chromatique
Le cercle chromatique est l’outil de base pour explorer les relations entre les couleurs. Il se compose des couleurs primaires (rouge, bleu, jaune), secondaires (orange, vert, violet) et tertiaires. C’est à partir de ce cercle que vous pourrez identifier les combinaisons harmonieuses et créer des contrastes saisissants. N’hésitez pas à l’avoir toujours à portée de main, que ce soit sous forme d’image ou d’objet physique !
Les harmonies de couleurs
Il existe plusieurs types d’harmonies classiques qui peuvent vous servir de point de départ pour votre palette :
- Monochromatique : variations d’une seule teinte
- Analogues : couleurs adjacentes sur le cercle chromatique
- Complémentaires : couleurs opposées sur le cercle
- Triadique : trois couleurs équidistantes sur le cercle
Pour vous aider dans ce choix d’harmonie, vous pouvez utiliser des outils comme Adobe Color ↗︎ ou HTML Color Code ↗︎,
Bien que ces harmonies soient éprouvées, n’ayez pas peur de les bousculer pour créer quelque chose d’unique !
Étape 3 : Rechercher des images d’ambiance et de couleur qui correspondent à votre identité
Si vous ne savez pas du tout dans quelle direction partir, il est possible de partir à la recherche d’image qui traduiraient bien l’ambiance et la philosophie de votre marque et en extraire les couleurs. Pour cela, vous pouvez utiliser les banques d’images comme Pexels ↗︎ ou effectuer une recherche sur Pinterest ↗︎.
Ensuite, vous pouvez utiliser des outils comme Coolors ↗︎ ou encore Code Couleur ↗︎ (vous aurez compris que j’aime bien ces outils 😂) pour en extraire une palette harmonieuse !
To do Étape 2 👇🏼
3. Tester et ajuster votre palette
Une fois que vous avez créé une palette qui vous plaît, il est nécessaire de la tester dans différents contextes pour s’assurer de son efficacité. Voici quelques étapes pour affiner votre sélection :
Appliquer à des maquettes
Intégrez votre palette dans des maquettes de design pour voir comment les couleurs interagissent entre elles dans un contexte réel. Testez-la sur différents éléments comme des boutons, des arrière-plans ou des textes. C’est le moment de voir si votre palette est aussi percutante que vous le pensiez ou si elle a besoin de quelques ajustements. N’hésitez pas à jouer avec les proportions : parfois, une touche de couleur vive peut suffire à dynamiser l’ensemble !
Pour cette étape, j’adore utiliser les outils suivants :
- Colormind ↗︎
- Coolors ↗︎ (re-lui oui 😅, il est hyper complet, que voulez-vous !)
Vérifier l’accessibilité
Voici un point qui fait toute la différence entre une palette professionnelle et une palette faite à la va-vite, c’est le contrôle de l’accessibilité de vos couleurs. Assurez-vous que les contrastes entre le texte et l’arrière-plan sont suffisants pour une bonne lisibilité. Des outils comme Colorable ↗︎ (mais Coolors propose également un Contrast checker) peuvent vous aider à vérifier si vos combinaisons de couleurs respectent les normes d’accessibilité. Après tout, une palette percutante ne sert à rien si elle n’est pas lisible par tous !
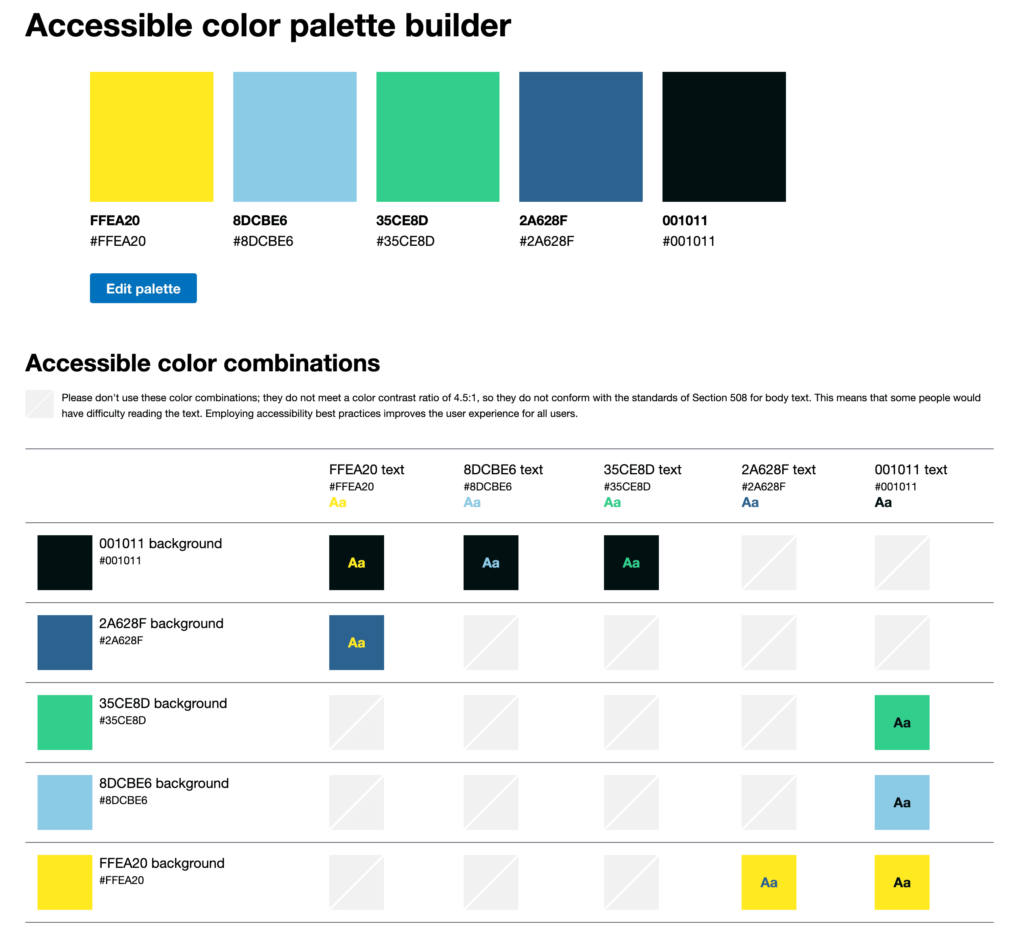
Enfin, je vous conseille vivement de rentrer toutes les couleurs de votre palette dans Toolness ↗︎ pour vous permettre d’avoir un guide et une vision d’ensemble des associations textes/background, que vous allez pouvoir utiliser.

To do Étape 3 👇🏼
4. Documenter et partager votre palette
Une fois que vous êtes satisfait de votre palette de couleurs, il est important de la documenter correctement pour faciliter son utilisation future. Voici comment procéder :
Créer un guide de style
Élaborez un guide de style qui présente votre palette de couleurs avec les codes hexadécimaux, RGB et CMYK correspondants. Incluez également des exemples d’utilisation et des conseils pour appliquer correctement chaque couleur. C’est un peu comme créer un manuel d’utilisation pour votre chef-d’œuvre chromatique. Et même si vous allez être seul·e à l’utiliser, cela vous permettra de rester cohérent sur le long terme et conserver un usage homogène et cohérent de vos couleurs !
To do Étape 4 👇🏼
À vos pinceaux numériques et que la force des couleurs soit avec vous !
